-17 %
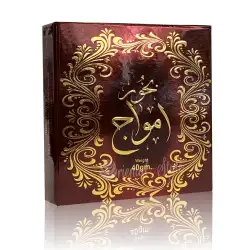
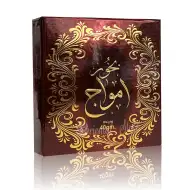
عطر رغبة للجنسين ١٠٠ مل
- المخزون: متوفر في المخزون
- رقم المنتج: P-1000124
- يباع بواسطة: : فورسين للعطور والبخور
عدد مشاهدات المنتج: 2052
₪50شيكل
₪60شيكل
https://api.whatsapp.com/send?phone=&text=منتج اعجبني https%3A%2F%2Fsukkar.ps%2Findex.php%3Froute%3Dproduct%2Fproduct%26product_id%3D476
عطر رغبة الأصلي للسيدات من شركة لطافة.
رغبة هو عطر عربي او دي بارفان برائحة الفانيلا الحلوة من لطافة، 100 مل، عطر عربي غني برائحة البخور مع مكونات الفانيلا الحلوة. قوي جداً ويدوم طويلاً، قيمة عالية مقابل المال في عبوة زجاجية أحادية اللون أنيقة.
التركيز: EDP
الحجم: ١٠٠ مل
- 5 رائع0%
- 4 جيد0%
- 3 متوسط0%
- 2 سيء0%
- 1 ضعيف0%
قم بشراء هذا المنتج أولاً أو انتظر حتى يكتمل الطلب حتى تتمكن من تقديم المراجعة
التقيممات الاعلى للمنتج عطر رغبة للجنسين ١٠٠ مل
- (0)
مجموع التقييمات (0)
انقر هنا لكتابة مراجعة لإضافة مراجعة لهذا المنتج.
-
(0)
-
(0)